Introduction
##文章内容:使用HBuilder制作一个简单的HTML5网页以此达到学习HTML5 的目的
##编写内容:1.HTML实现平台 2.HTML简介 3.HTML语言解析
##编写人:贾雯爽
##最后更新时间:2024/07/01
Overview
Details
一、HTML简介
HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。一个基本的HTML文档由一系列的标签(tags)组成,这些标签定义了网页的内容和结构。
基本文档
下面是一个基本的HTML文档结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面标题</title>
<!-- 这里可以包含其他头部信息,如CSS链接、JavaScript链接等 -->
</head>
<body>
<!-- 这里是网页的主体内容 -->
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<!-- 可以包含其他HTML元素,如图片、链接、列表等 -->
</body>
</html><!DOCTYPE html>:文档类型声明,它告诉浏览器这是一个HTML5文档。<html lang="zh-CN">:html标签是HTML文档的根元素。lang属性用于指定文档的主要语言,这里是简体中文(zh-CN)。<head>:头部标签,包含了文档的元(meta)数据,如文档的标题(<title>)、字符集声明(<meta charset="UTF-8">)以及链接到样式表(CSS)和脚本(JavaScript)等。<title>:定义了浏览器工具栏的标题,当网页添加到收藏夹时的标题。<body>:主体标签,包含了所有可见的页面内容,如标题、段落、图片、链接、列表等。
这个基本结构是创建任何HTML文档的基础,你可以在这个基础上添加更多的HTML标签和属性来丰富你的网页内容。
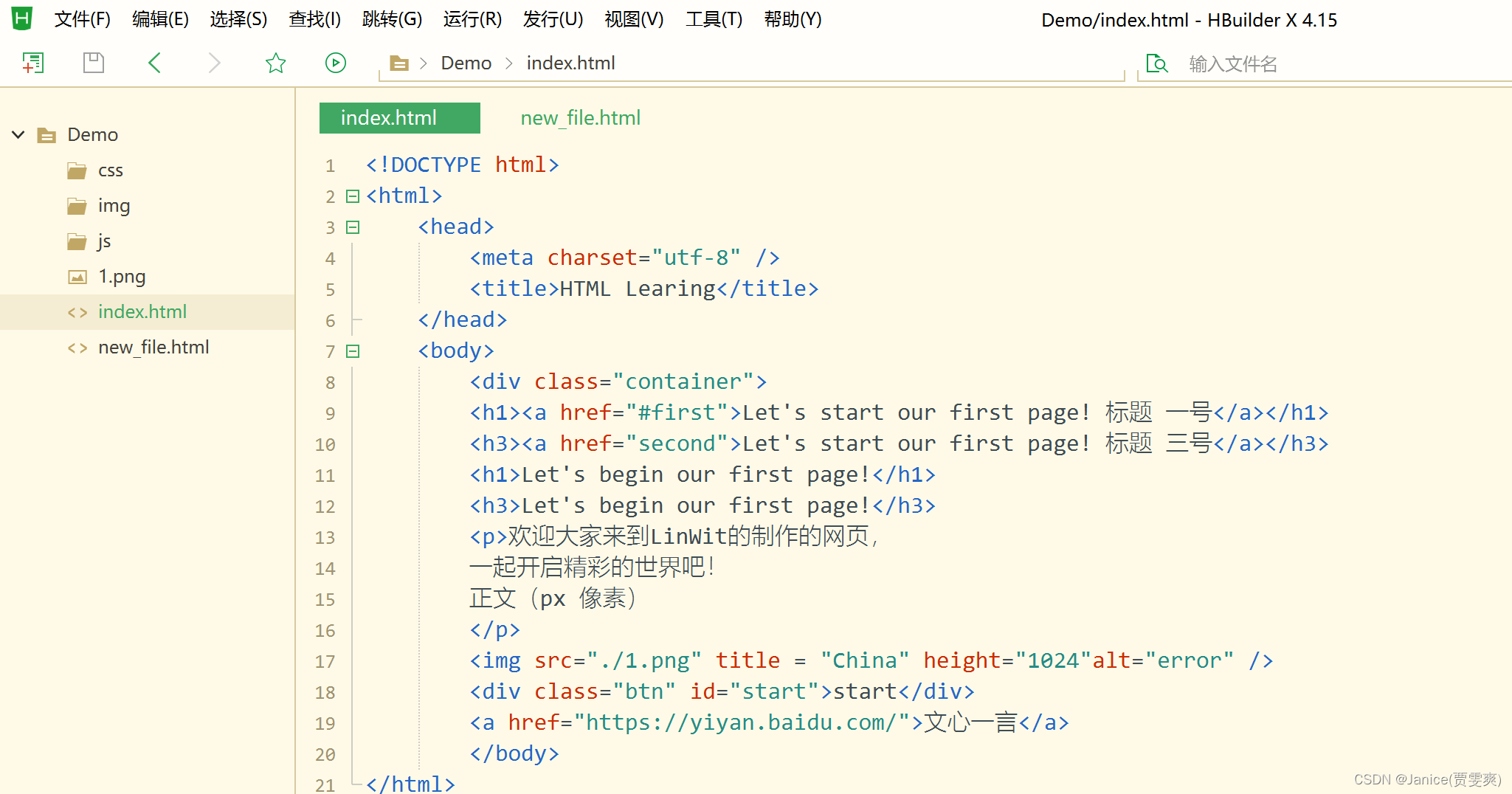
我的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Learing</title>
</head>
<body>
<div class="container">
<h1><a href="#first">Let's start our first page! 标题 一号</a></h1>
<h3><a href="second">Let's start our first page! 标题 三号</a></h3>
<h1>Let's begin our first page!</h1>
<h3>Let's begin our first page!</h3>
<p>欢迎大家来到LinWit的制作的网页,
一起开启精彩的世界吧!
正文(px 像素)
</p>
<img src="./1.png" title = "China" height="1024"alt="error" />
<div class="btn" id="start">start</div>
<a href="https://yiyan.baidu.com/">文心一言</a>
</body>
</html>
实现平台:

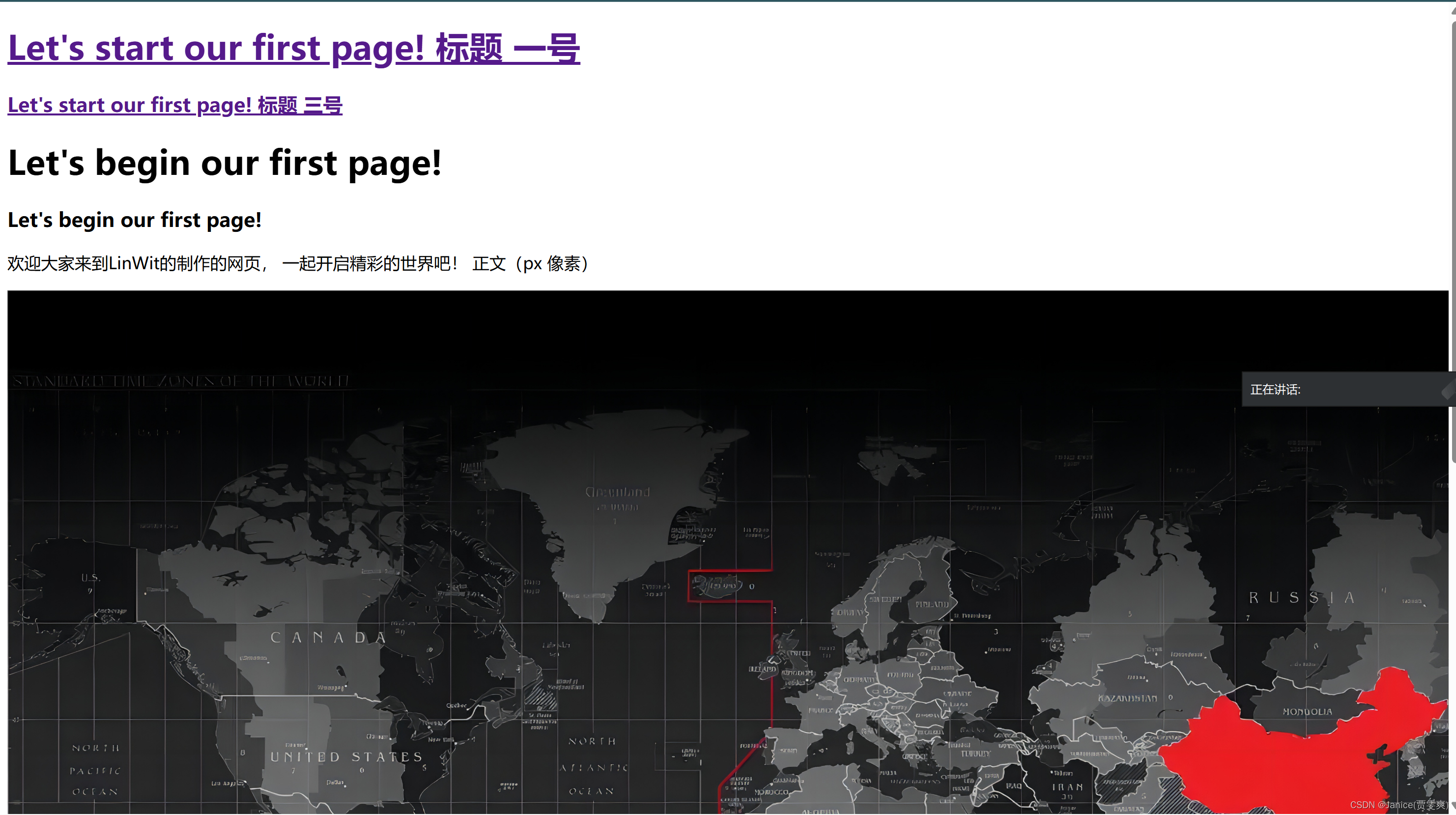
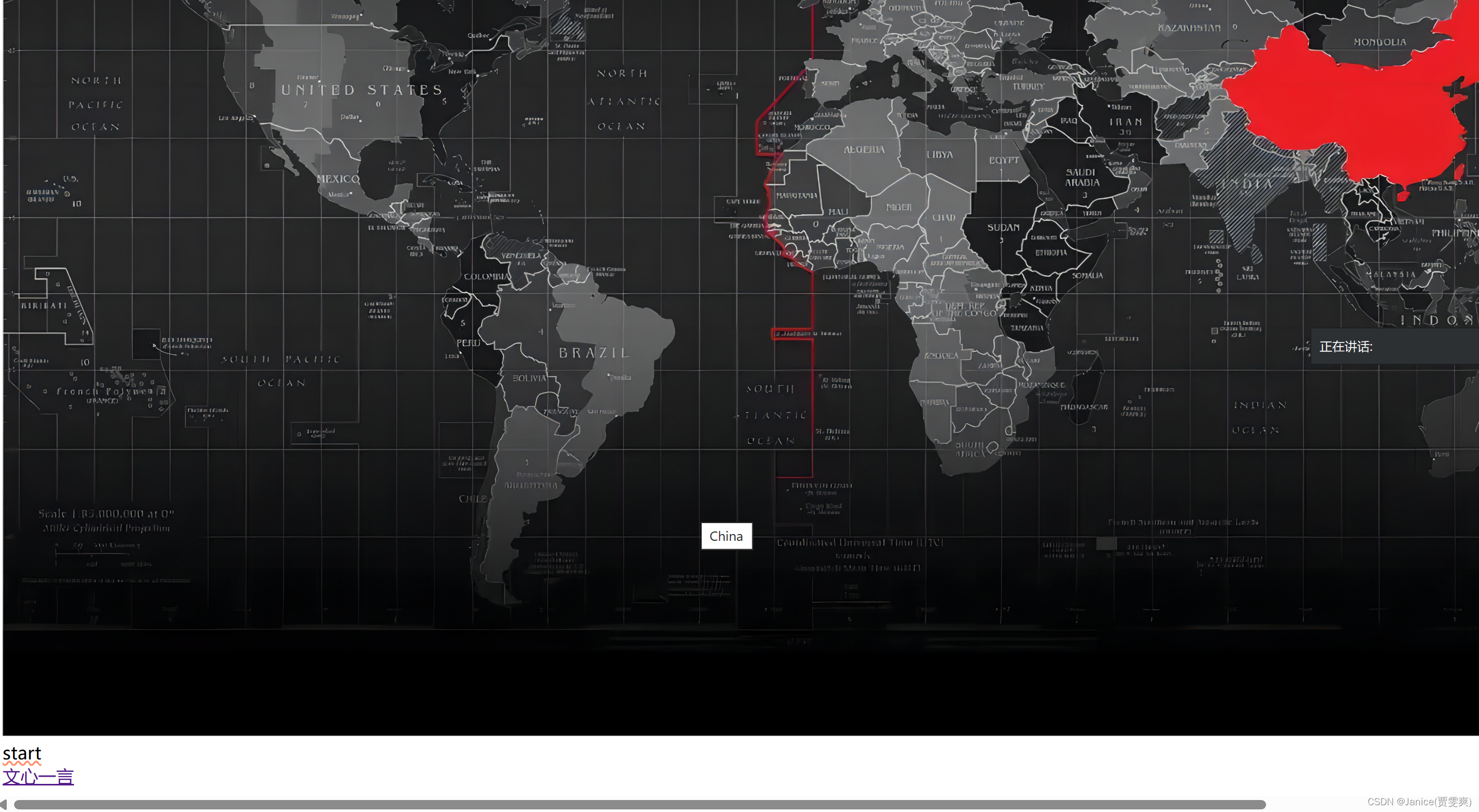
显示效果:


这里有一些笔记,分享给大家。

https://note.youdao.com/ynoteshare/index.html?id=9eab0b2d4a2efbf3efe1589868850892&type=notebook&_time=1719799850927#/WEB7db0512964ca66b93826f56413e44fc1![]() https://note.youdao.com/ynoteshare/index.html?id=9eab0b2d4a2efbf3efe1589868850892&type=notebook&_time=1719799850927#/WEB7db0512964ca66b93826f56413e44fc1
https://note.youdao.com/ynoteshare/index.html?id=9eab0b2d4a2efbf3efe1589868850892&type=notebook&_time=1719799850927#/WEB7db0512964ca66b93826f56413e44fc1
二、HTML实现平台
安装与使用
HBuilder X是一款由DCloud(数字天堂)开发的集成开发环境(IDE),主要用于Web和移动应用程序的开发。对于新手极易上手,链接
HBuilderX-高效极客技巧 (dcloud.io)![]() https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html

在这里下载后解压,直接点开程序运行就OK,Like this。

特性和功能:
- 主要特性:
- 多平台支持:HBuilder X支持多平台开发,包括Web应用、移动应用(iOS和Android平台)等。
- HTML5+CSS3+JavaScript开发:支持基于HTML5、CSS3和JavaScript的应用程序开发,特别适合移动应用的前端开发。
- 内置调试工具:集成了调试工具,方便进行代码调试,提高开发效率。
- 移动应用打包:支持将Web
- 框架支持:为流行的前端框架和库(如Vue.js、React等)提供了优秀的支持。
- 插件系统:具有灵活的插件系统,可以通过安装插件来扩展功能,满足不同开发需求。
- 实时预览:提供实时预览功能,开发者可以即时查看应用程序在不同设备上的外观。
- 丰富的工具集:包含了代码编辑器、项目管理工具、调试工具等丰富的开发工具,支持多种开发任务。
- 云端服务:提供云端服务,如云打包、云端编译等,方便开发者进行云端操作。
- 语言服务调整:
- HBuilderX的语言服务进行了重大调整,由Java调整为Node App打包,Java按需调用,不再常驻后台。
- 改进了对TypeScript、d.ts文件、Vue标签、Easycom组件、CSS、Less、Scss、TS等的支持。
- JS支持自动导包,Emmet支持代码提示预览,uni-app项目根据版本进行代码提示。
- 插件开发:
- HBuilderX 2.7+版本起,开放了插件扩展机制。
- 开发者可以通过JavaScript语言编写HBuilderX的插件,自定义和增强HBuilderX的功能。
- 插件基于Node.js,可以使用Node.js的所有API以及HBuilderX扩展的大量JS API(与VSCode兼容)。
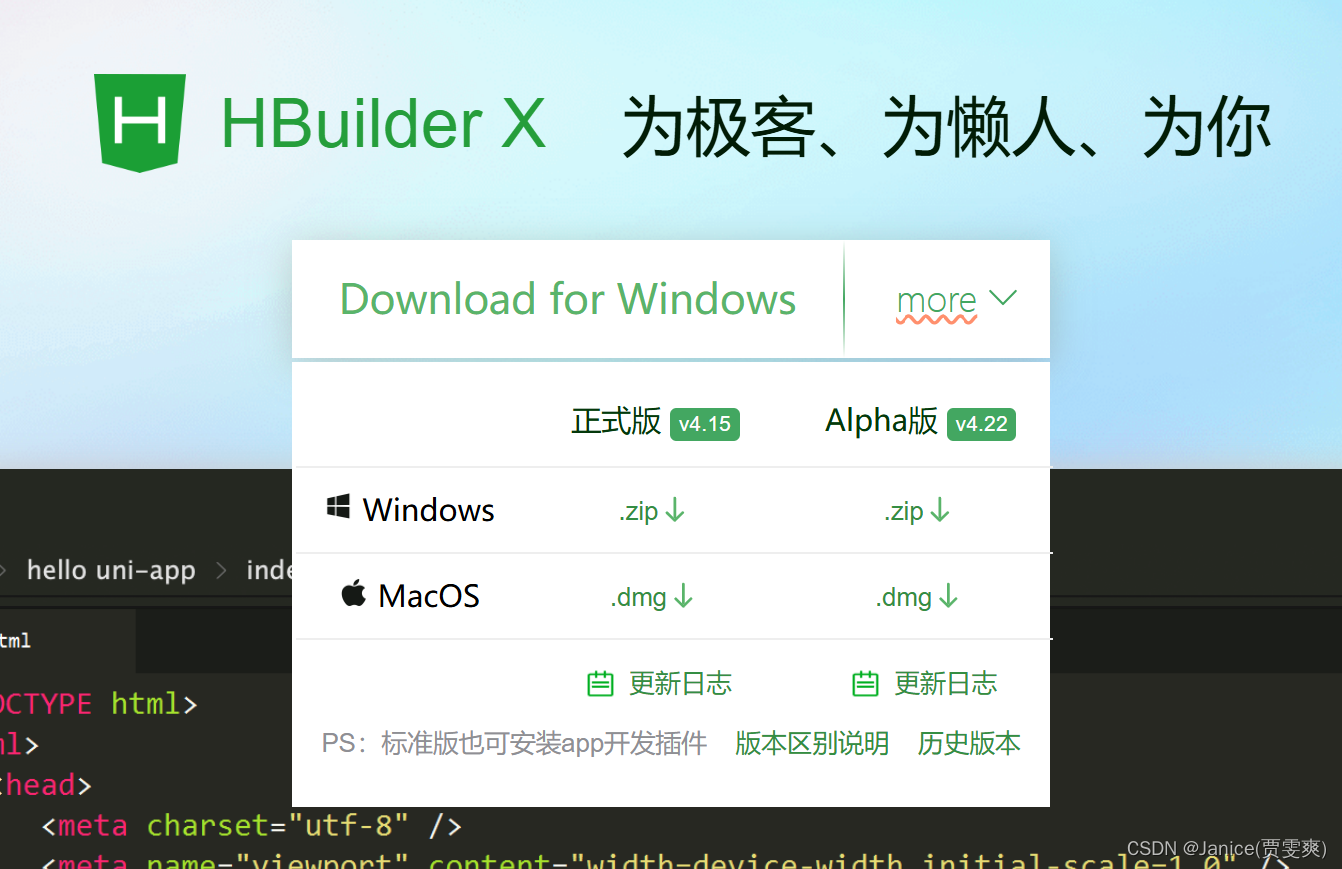
- 版本与安装:
- HBuilder X提供正式版和Alpha版,其中Alpha版更新频率更高,建议开发者同时安装两个版本。
- 可以在HBuilder X官网下载安装包,并按照详细的安装教程进行安装。
- 生态服务:
- 提供插件市场(https://ext.dcloud.net.cn/),开发者可以发布自用的插件到市场。
- 提供开发者交流群、官方论坛等社区支持,方便开发者交流和学习。
总的来说,HBuilder X是一款功能强大、易于使用的集成开发环境,特别适合Web和移动应用的开发者使用,就还蛮好用的。










![前沿重器[52] | 聊聊搜索系统5:召回:检索、粗排、多路召回](https://img-blog.csdnimg.cn/img_convert/0bfd059383230088b0e8cd25eb1436d4.png)